티스토리 뷰
85인치 TV 대형TV 구매시 알고있으면 좋은 상식
고양백과 2023. 5. 10. 12:00목차
요즘은 가정집 TV도 75인치 이상의 대형TV를 구매하시는분들이 정말 많습니다. 하지만 생각보다 종류도 많고 화질, 사운드, 스마트기능, 디스플레이 패널, 그외 잡다한 스펙까지 전문직종에 종사하시는분들이 아니라면 제대로 알아듣지도 못하는 용어들과 스펙기준들이 너무많습니다. 그렇기때문에 대형TV 구매시 알고있으면 좋은 상식에 대해 공유해드립니다.

TV는 거거익선이다?
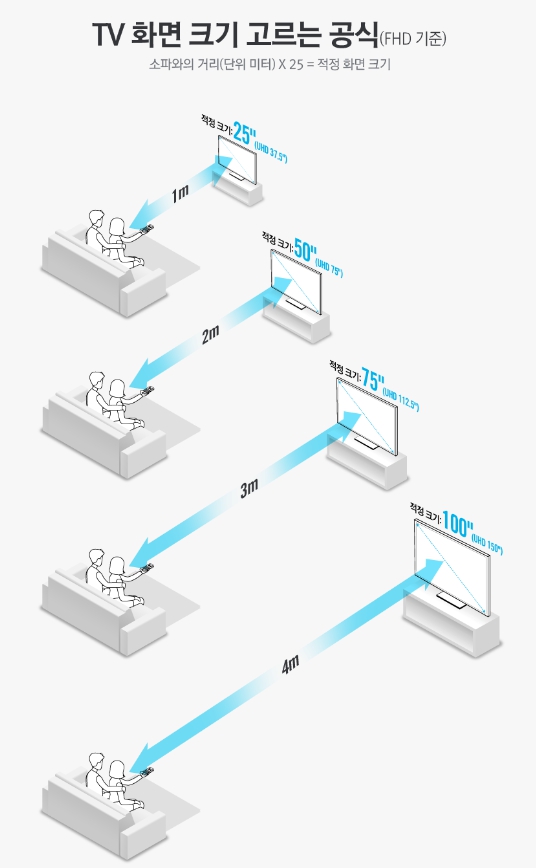
물론 맞는말이긴하지만 어느정도의 시청거리가 확보되지않고 너무 큰 TV는 눈에 피로도를 높일수있으니 무조건 큰 TV보다는 TV를 사용할 위치의 시청거리를 적절하게 계산해서 TV의 사이즈를 선택하시는게 좋습니다.
TV의 크기는 어떻게 선택해야 할까요?
TV 크기를 선택할 때는 방의 크기와 시청 거리를 고려해야 합니다. 일반적으로 TV크기는 의 대각선 길이인 인치로 측정됩니다. 시청 거리의 1.5배 정도가 적당합니다. 예를 들어, 2m 정도의 거리에서 TV를 시청한다면 55~60인치 정도의 TV가 이상적이라고 할수있습니다.
TV의 해상도는 어떤 것이 좋을까요?
TV의 해상도는 화질의 선명도를 결정하는 요소 중 하나입니다. 현재는 4K UHD (3840 x 2160) 해상도가 대부분의 TV에서 기본적으로 제공되고 있습니다. 따라서, 최신 TV를 구매할 때는 4K UHD 이상의 해상도가 지원되는 티비로 구매하시는걸 추천드립니다.
TV의 주사율이 중요한가요?
주사율은 TV 화면의 움직임을 부드럽게 만드는 요소입니다. 일반적으로 60Hz의 주사율이 일반적이지만, 높은 주사율이 화면 움직임의 부드러움을 높여줍니다. 스포츠 관람이나 액션영화 빠른 화면전환이 필요한 게임을 하신다면120Hz 이상의 주사율이 있는 TV를 선택하는 것이 좋습니다.
스마트 TV란 무엇인가요?
스마트 TV는 인터넷에 연결되어 온라인 콘텐츠를 시청할 수 있는 기능을 갖춘 TV입니다. 이러한 TV는 스트리밍 서비스, 웹 브라우저, 앱, 게임 등을 지원합니다. 요즘처럼 OTT 시청이 많은 시대에는 꼭 필요한 필수기능입니다. 불과5~6년전만해도 스마트 기능을 뺀 가성비TV가 유행이었지만 지금은 스마트기능은 필수인 시대입니다.
HDMI 포트의 중요성은 무엇인가요?
HDMI 포트는 TV와 다양한 디지털 기기를 연결할 때 사용됩니다. 따라서, TV를 구매할 때는 HDMI 포트가 충분히 있어 다른 기기들과 연결할 수 있는지 확인해야 합니다. 가성비 TV들은 자세히 보시면 HDMI 단자가 1~2개정도 밖에 지원되지않는경우가 많습니다. 그렇기때문에 콘솔게임이나 기타 전자기기와 함께 TV를 사용할 목적이시라면 이런점도 꼭 숙지하셨으면 좋겠습니다.
TV 스피커의 음질이 중요한가요?
TV 스피커의 음질은 TV 시청의 품질을 결정하는 중요한 요소 중 하나입니다. 일반적으로 TV 스피커의 음질이 뛰어나지 않기 때문에 외부 스피커나 사운드바를 구매하는 것이 좋습니다. 기본적으로 스피커는 20W 2채널을 제공하며 등급에 따라 40W 스피커도 제공되기도 합니다. 하지만 드라마나 예능시청을 주로하신다면 기본스피커로도 충분히 만족하시면서 티비를 보실수도있습니다.
이상으로 TV를 구매할때 알아두면 좋은 상식에 대한 이야기를 나눠봤습니다 감사합니다.